Add a Test Preview button in WordPress PlugIn beside Download button
This new features of WordPress.org allows you add an extra button to let Web Developers test your PlugIn directly in their computer. If you click the Test Preview button, your browser will open a "playground". Note that, the moment you close your browser, this playground will disappear. This is for test purpose only, and anyone from other computer will not see any change in playground. Playground lets anyone safely run a temporary WordPress install within their browser.

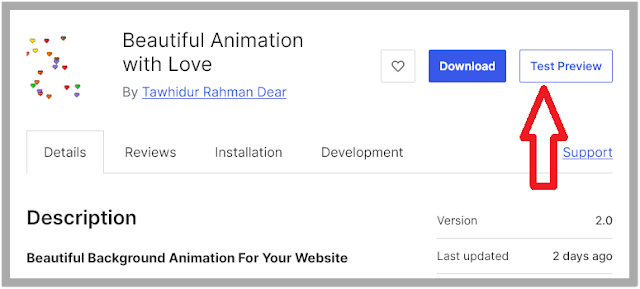
Introduction with Test Preview buttons
First log-in to WordPress.org, and see the preview button here at Beautiful Animation with Love. Yes, the "Test Preview" button is viewable by anyone from any computer, but that anyone must log-in into his or her own WordPress.org account.
Confused?
- "Test Preview" button is viewable by anyone from any computer, but that anyone must log-in into his or her own WordPress.org account.
- If any person clicks on that button, the playground will be activated to test that specific PlugIn which will only be viewable by that specific person.
How to add Test Preview button in WordPress PlugIn?
It will require a blueprint.json file in a blueprints sub-directory of the plugin’s assets folder. The address will be like /assets/blueprints/blueprint.json
Here is the code and full URL: https://plugins.svn.wordpress.org/beautiful-animation/assets/blueprints/blueprint.json and now you can just download or you can copy from below. You just need to replace the download location to yours. Then upload to your own PlugIn directory. Wait for 5 minutes. Done ...


